 }
}
Do JavaScript Issues Hurt SEO? 8 Common Problems To Avoid
Published 2024-03-19
Ahead of our JavaScript SEO webinar with Aleyda Solis, Arnout Hellemans, and Sam Torres, we asked SEO Consultant Lauren Galvez to answer a frequently asked question: do JavaScript issues hurt SEO…
98.7% of websites today use JavaScript, and it has been the most popular programming language amongst developers for over a decade (radixweb.com).
JavaScript’s popularity and usage has increased dramatically as the internet has exploded. This has put pressure on search engines to continuously improve their ability to understand and process JavaScript because it is more complex than the HTML and CSS that traditional websites use.
While Google can render JavaScript, it still doesn’t have it down perfectly. This inability to execute all JavaScript content properly can lead to website content not getting indexed in the search results.
From an SEO perspective, if we’re putting all of our efforts into optimizing a website’s content, we want to make sure Google’s crawlers can properly access the content so it has the full potential to perform well in search.
By understanding how JavaScript issues can impact SEO, we can be proactive in diagnosing and addressing these issues to help make websites more SEO-friendly.
In this article, we’ll cover how JavaScript and SEO intersect, how to diagnose JavaScript SEO issues, the common issues you’ll come across, and brief solutions so you can begin recognizing and tackling JavaScript SEO issues with confidence.
Contents:
- An overview of JavaScript and SEO
- How to find JavaScript SEO issues
- Common JavaScript errors impacting SEO
- JavaScript rendering strategies
- Start auditing for JavaScript SEO issues
An overview of JavaScript and SEO
JavaScript’s popularity stems from its ability to make websites interactive, dynamic, and… modern! Think animations, pop-ups, search bars, comments, reviews, calculators, and more.
As websites have modernized to include these interactive features, they are being developed with greater amounts of JavaScript code. On-page content like copy, links, and images can be generated by JavaScript.
When Google crawls a page, it must be able to render and index the JavaScript-generated content to ensure it’s included in the search results. However, this is an expensive and resource-heavy task that limits Google’s ability and efficiency to render JavaScript content on all websites across the internet.
*Enter JavaScript SEO issues*
The time it takes between crawling and rendering is around 5 seconds, depending on Google’s resource availability. If the render happens to take longer, then Google will return to continue rendering it when the resources are available, or just skip it entirely. Until then, Google will use the elements from the HTML before rendering has occurred (also called the “raw” or “initial” HTML, or “source”) to make up the page.
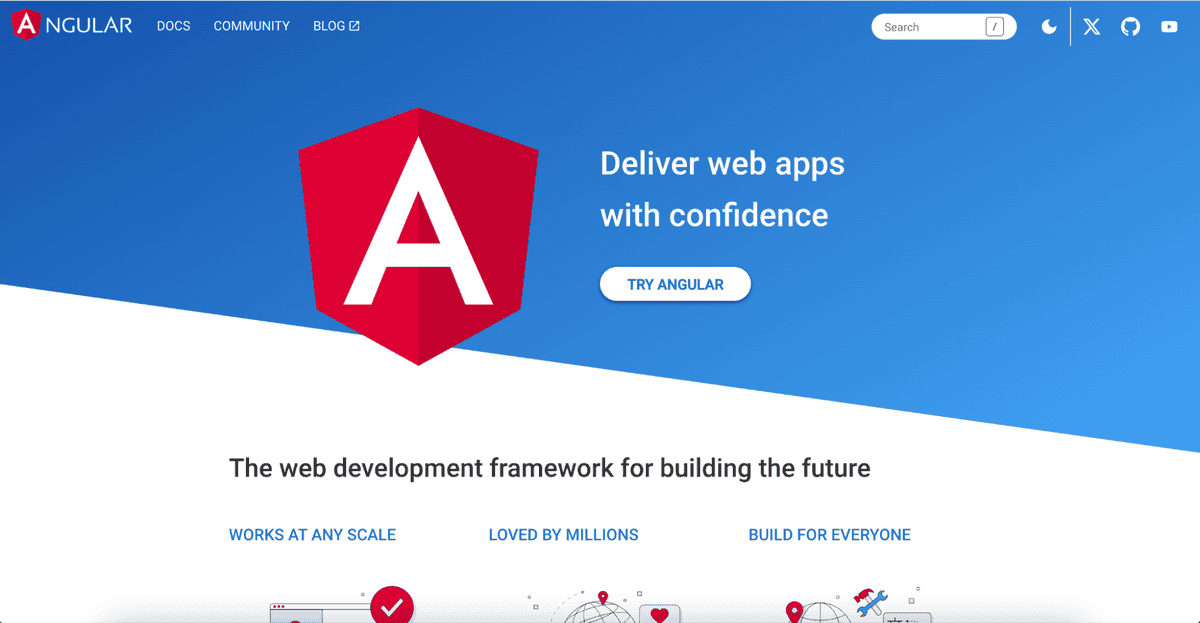
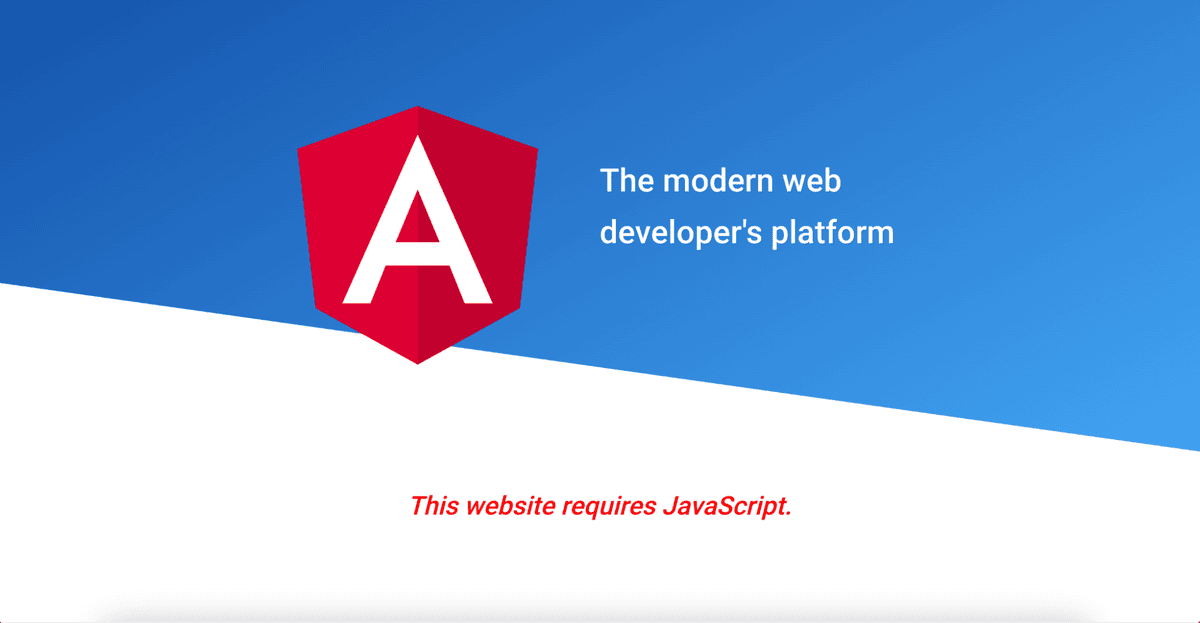
If many on-page elements are only in JavaScript, this can lead to a very empty-looking page.

Angular.io before JavaScript is disabled

Angular.io after JavaScript is disabled
So, do JavaScript issues hurt SEO?
In a word, yes.
If we aren’t aware of Google’s specific JavaScript rendering limitations, our SEO efforts may be at great risk of falling flat.
Now we’ll explore how to audit JavaScript SEO issues so you can be proactive in addressing them to prevent an SEO disaster.
How to find JavaScript SEO issues
It’s fairly straightforward to identify websites using a JavaScript framework but can be more challenging to identify specific pages or elements that dynamically change with JavaScript.
Unless you have the right website audit tool, that is.
Using Sitebulb for JavaScript SEO
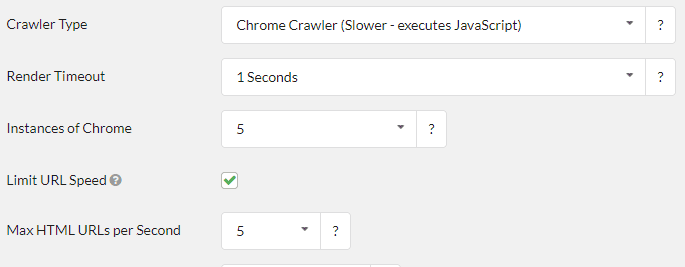
Sitebulb uses the same Chromium renderer as Google allowing you to have the full picture of how each of your web pages is being rendered. Sitebulb provides valuable data about which pages and elements are being generated, or dynamically changed, with JavaScript. This way, you can diagnose what content is at risk of being inaccessible to Google at scale, and address these issues with a developer. Simply, toggle JavaScript crawling on in your audit settings by selecting Sitebulb’s ‘Chrome Crawler’.

You can also look for JavaScript issues on a specific page URL using Sitebulb’s single page analysis feature. This is how the SEO team at Zoopla was able to catch and fix important discrepancies with content and internal links showing with and without JavaScript.

In Aleyda Solis’s Crawling Mondays episode “JavaScript SEO: How to Optimize JavaScript Content for Search”, Olga of SEOSly gives a tip for using Sitebulb to audit JavaScript SEO issues.
She reminds auditors to keep in mind that when the tool alerts you of differences between the raw and rendered HTML, this does not always indicate an SEO issue.
Oftentimes, the raw and rendered HTML naturally have differences and the alert could be for something like a tag being moved in the code. So, she recommends always checking to make sure that the difference being highlighted is merely a difference or an actual issue for SEO.
See the full guide on how to crawl a website for JavaScript SEO with Sitebulb.
Using Google Search Console for JavaScript SEO
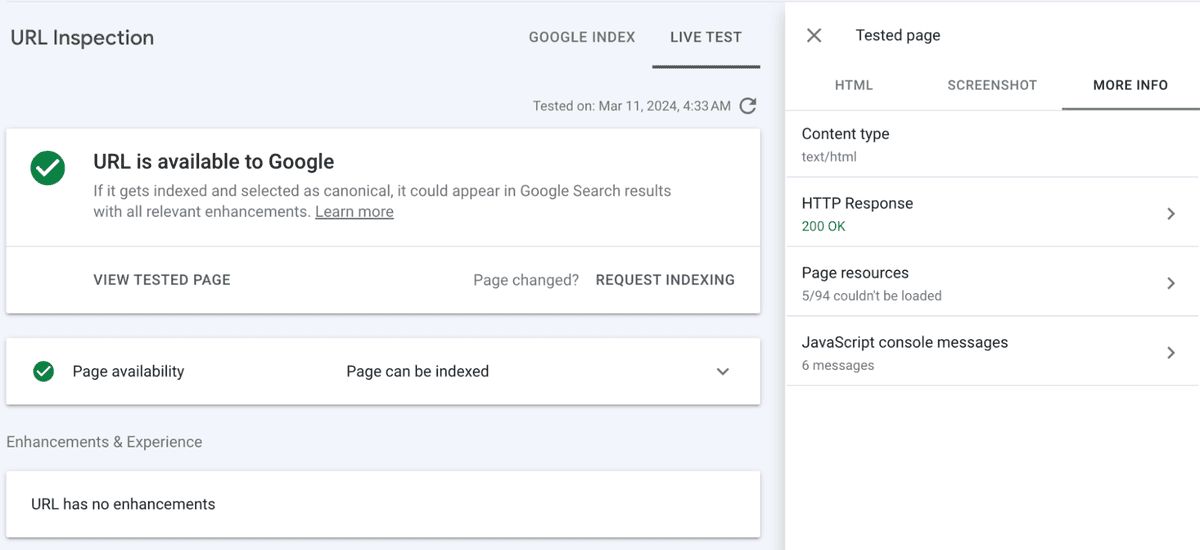
Google Search Console offers its URL Inspection Tool, which allows you to inspect an individual page using the Test Live URL button. You can view the page’s rendered HTML, a screenshot to visually see what content Google can access on the page, as well as any page resources that couldn’t be loaded and JavaScript console messages.

Other helpful tools for JavaScript SEO
Wappalyzer
This Chrome extension allows you to view a website’s tech stack so you can quickly see which JavaScript framework or library they’re using.
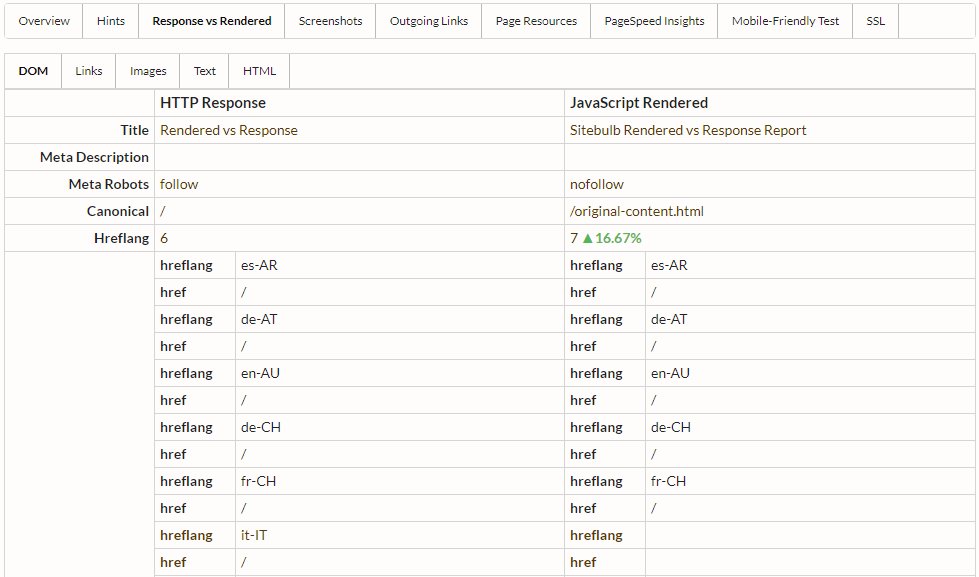
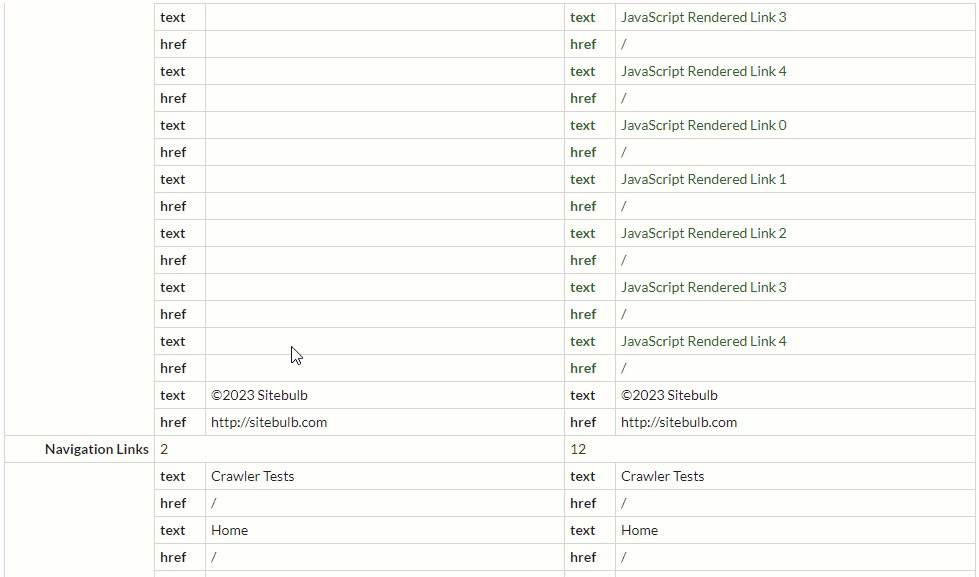
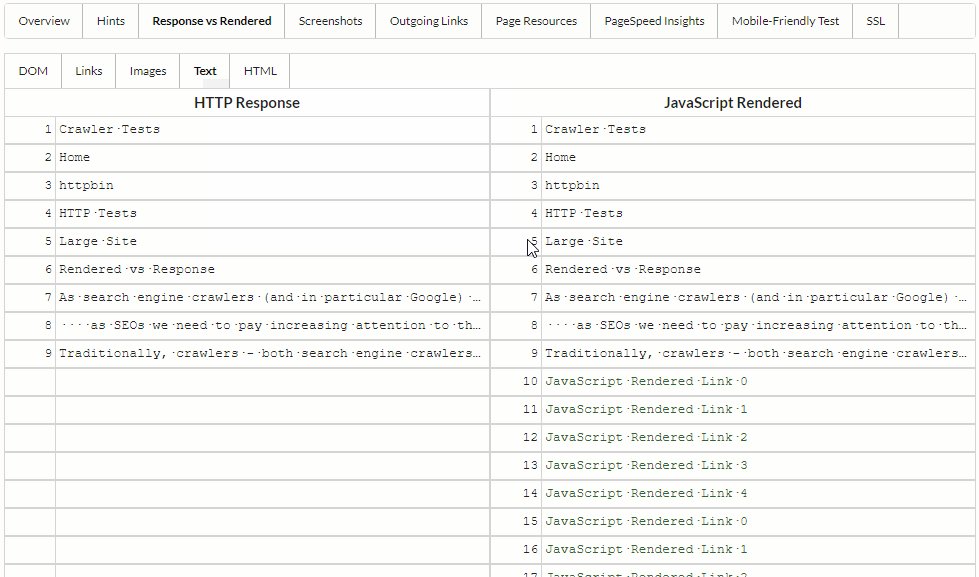
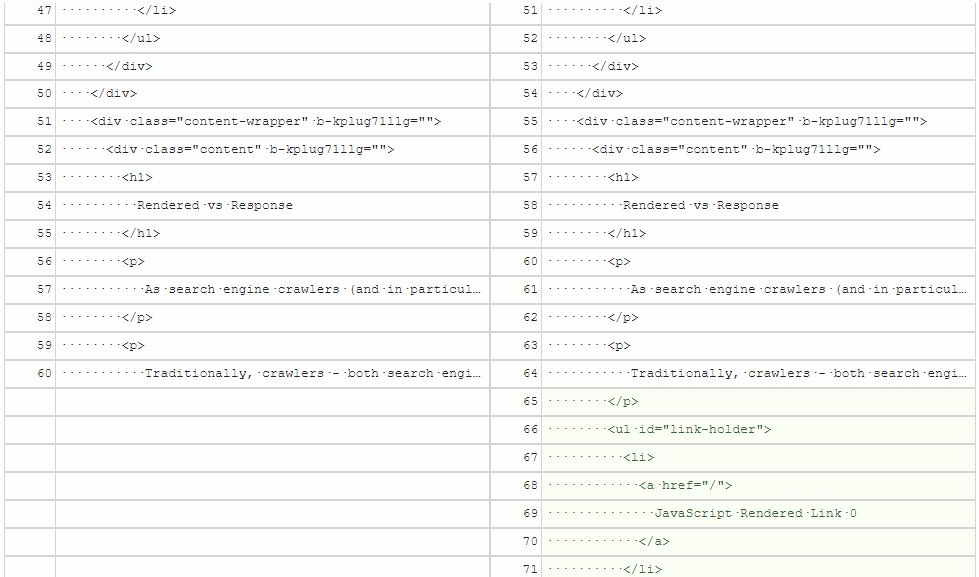
View Rendered Source
This Chrome extension will display the raw vs rendered code for a page so you can see any differences that were created by using JavaScript.
Site Search Command
By typing into your search bar site:yoursite.com “input sample of content here”, you can check if specific on-page content, like copy and links, are being indexed by Google.
Google’s Rich Results Test
In this tool, you can input a single URL and view the rendered code to see which parts of the content Google can access. You can search for specific on-page content within the code (the same way you would with the site search command), to see if Google was able to access it.
Go Fish Digital’s VP of Marketing, Chris Long, quickly demonstrates how to audit JavaScript SEO issues using the Rich Results Test on Walmart’s website.
Common JavaScript errors impacting SEO
Now that we’ve covered some popular tools for auditing JavaScript SEO issues in both the initial and rendered HTML, you’ll want to know which issues to look out for when performing your audits. Below, we’ll cover common JavaScript issues that can directly hurt a website’s SEO efforts.
1. Not including important content in the initial HTML
As we’ve learned, JavaScript is here to stay for modern websites so preventing all content from needing to be rendered is no longer realistic.
So, when it comes to making a JavaScript website SEO-friendly, the main focus should be ensuring all of the SEO content is accessible to search engines by being in the initial HTML. This is making sure that all of the optimized copy, links, metadata, directives, and images are accessible without the need to execute JavaScript.
Tip: Don’t forget about content hidden behind interactive elements like tabs or video transcripts.
We will touch on the different rendering method options that help make your content more accessible to search engines in the next section.
2. Blocking search engines or giving mixed signals
There are multiple ways to tell search engines what content you’d like them to access. Whether that be through the robots.txt file, meta robots directives, canonicals, redirects, etc.
It’s important when working with a JavaScript website to make sure that search engines can not only access all of the important content in the initial HTML but also through clear crawling signals.
This means to avoid:
- Blocking JS files in the robots.txt file
- Overwriting meta robots directives, canonicals, redirects, hreflang, and link attributes using JS
- Render-blocking JS as this slows down the rendering of your web page
Making these mistakes can lead search engine crawlers to endless loops, wasting limited crawl budget, or resulting in your content not getting rendered at all.
3. Not implementing pagination correctly
Many websites will use infinite scrolling, “View More” buttons, or JavaScript-enhanced pagination to break up large amounts of content.
While these methods are all great options from a user experience standpoint, it’s important to note that Google has stated that they cannot click buttons or scroll like a user can.
So, when you’re auditing a website that has chosen one of these methods, ensure that the method has been implemented properly according to Google’s pagination guidelines.
In general, “Google only follows links marked up in HTML with <a href> tags” and “doesn't trigger JavaScript to update the current page contents.”
So, if you aren’t seeing links in the initial HTML within <a href> tags that are meant to lead to more content, it is likely that Google is not accessing the content beyond the “View More” button, infinite scrolling, or page 1 of the paginated pages.
4. Not properly optimizing images
Un-optimized images are a common culprit of slow loading times for websites. However, for e-commerce websites, ensuring product images are properly accessible to search engines is even more critical.
Be sure to link your images using the ‘src’ HTML tag and take advantage of lazy loading through the native browser-level loading attribute.
These methods will make sure your images are accessible in the initial HTML and will improve your site speed.
5. Using hashes in URLs
Google ignores “#” in URLs, otherwise known as “hashes” or “fragments”. Some websites may use these to load new pages like “www.mywebsite.com#contact”, but Google will not access this content nor know what to rank it for.
Instead of relying on hashes, it is recommended that each page has its own unique URL. Or, at least use a “?” or another separator that Google won’t ignore.
6. Having large JS files
While not directly related to indexing, large amounts of JavaScript make it take longer for your site to load and longer for search engines to render.
Did you know it takes Google 9x as long to render JavaScript than it does to render HTML? (Onely)
Not optimizing your large JS files can lead to search engines not rendering all of your content and users bouncing off your website, ultimately hurting your SEO performance.
To optimize your JS files, there are a couple of different tactics you can use
- Minify and compress your JS files
- Reduce the amount of unused JS
- Defer JS where applicable
- Leverage code splitting
- Reduce the use of third–party JS libraries
Using a tool like PageSpeed Insights will help to identify these specific areas above that can be improved upon. As changes are made, you can use the tool to directly see how the changes have improved loading times on both mobile and desktop.
Tip: Remember that PageSpeed Insights shows you metrics only for the URL you input, so be sure to test across multiple different page templates on the website (homepage, blog page, product page, category page, etc.).
7. Using improper response codes
A common issue with JavaScript websites is soft 404s, which means Google discovered 200 status code pages that it deems to be hard 404s.
To fix this, Google Search Console indicates all the pages that are soft 404s in the Pages report so you can then have a developer change the status code for those pages to hard 404s.
8. Relying on dynamic rendering
This is a rendering strategy where the server will detect crawlers that may be unable to render JavaScript-generated content and will provide a server-rendered version without JavaScript. For users, the server shows a client-side rendered version.
Google recommends only using dynamic rendering as a workaround and not as a long-term solution. It requires more resources, intensive maintenance, and is only suited for websites that have rapidly changing JavaScript content or content with JS features that aren’t supported by crawlers.
Instead, Google recommends server-side rendering, static rendering, or hybrid rendering as long-term solutions, which we will cover more below.
JavaScript rendering strategies
There are a few different rendering strategies that are commonly used and recommended for both search engines and users. Below, we will cover the different ones that can be beneficial options depending on the needs of your website and the developer resources available.
Server-Side Rendering (SSR)
This method delivers a rendered initial HTML version of the page to users and search engines by executing the pages’ JavaScript beforehand.
Static Site Generation (SSG)
Pages are pre-built before being served, leading to faster load times and better SEO.
Hybrid Rendering (HR)
This balances performance and SEO by combining server-side and client-side rendering. The rendered content can happen server-side for the initial HTML while the non-critical page elements can happen client-side afterward.
With the above rendering strategies, it’s important to acknowledge that most SEOs don’t have a developer background to know the ins and outs of how they work. However, SEOs are tasked with having familiarity with how JavaScript can impact SEO and the different solutions available so that we can effectively communicate these issues when they arise.
Addressing these problems often involves collaborating with developer teams. As SEOs, we must understand the weight of our requests when bringing up JavaScript SEO issues to developers.
Just as we may not understand the work required for them to make these changes, developers may not understand the positive impact these changes can have on SEO. So, approaching these conversations with this in mind will help in getting these JavaScript SEO issues fixed in a collaborative way that works for both teams.
Start auditing for JavaScript SEO issues
The use of JavaScript has certainly made the web a more interesting and interactive place to be, but until Google can efficiently render JavaScript, the potential risk for SEO issues remains high.
Being aware of how JavaScript issues can negatively impact SEO allows us to be proactive in helping create more SEO-friendly JavaScript websites. This way, website owners can have the full potential to rank without rendering issues preventing Google from accessing their content.
By regularly auditing your JavaScript website for SEO issues with tools like Sitebulb, you can see for yourself the different ways JavaScript affects SEO and develop more confidence in partnering with developers to resolve your JavaScript SEO issues.
You might also like:

Lauren Galvez is an SEO Consultant at laurengalvez.com. With 5 years of SEO experience, she partners with small businesses to help craft an SEO strategy that empowers them to reach their full online potential.